這邊也可以看成是 server side 的快取,快取存在的位置在 backend server 與 database 之間。在 web 2.0 以後,網頁內容大多是動態產生,因此資料庫的 I/O 操作也變得頻繁,I/O 的壓力也變成一個需要仔細注意的問題。採用 server side cache 在特定狀況下是可以解決這個問題的,其概念跟其他 cache 是一樣的,只是對象改為資料庫。當後端 server 要對其他伺服器發 request 取資料或是去資料庫取資料時,若是快取有資料且還沒到期就直接拿,沒有資料才做原本的 request 行為。知名的 Redis 就常被拿來當做 server side 的快取,以分擔資料庫的 I/O 壓力。
redis 本身是一個 open source 的 in memory的 key-value資料庫,他的優點在於效能超高,並且資料結構簡單,但也因為他的 in memory 特性,所以若是 redis 掛掉的話就會有 data loss 的問題產生,所以適合用在資料掉了也沒關係的場景,也就是 cache data。

當然 Redis 也是擁有缺點的,例如其中一個是 cache miss 的問題,其實 cache miss 可以再細分成三種狀況,並且也有對應的解法,但因為超出本篇的範圍於是請讀者自行研究囉。
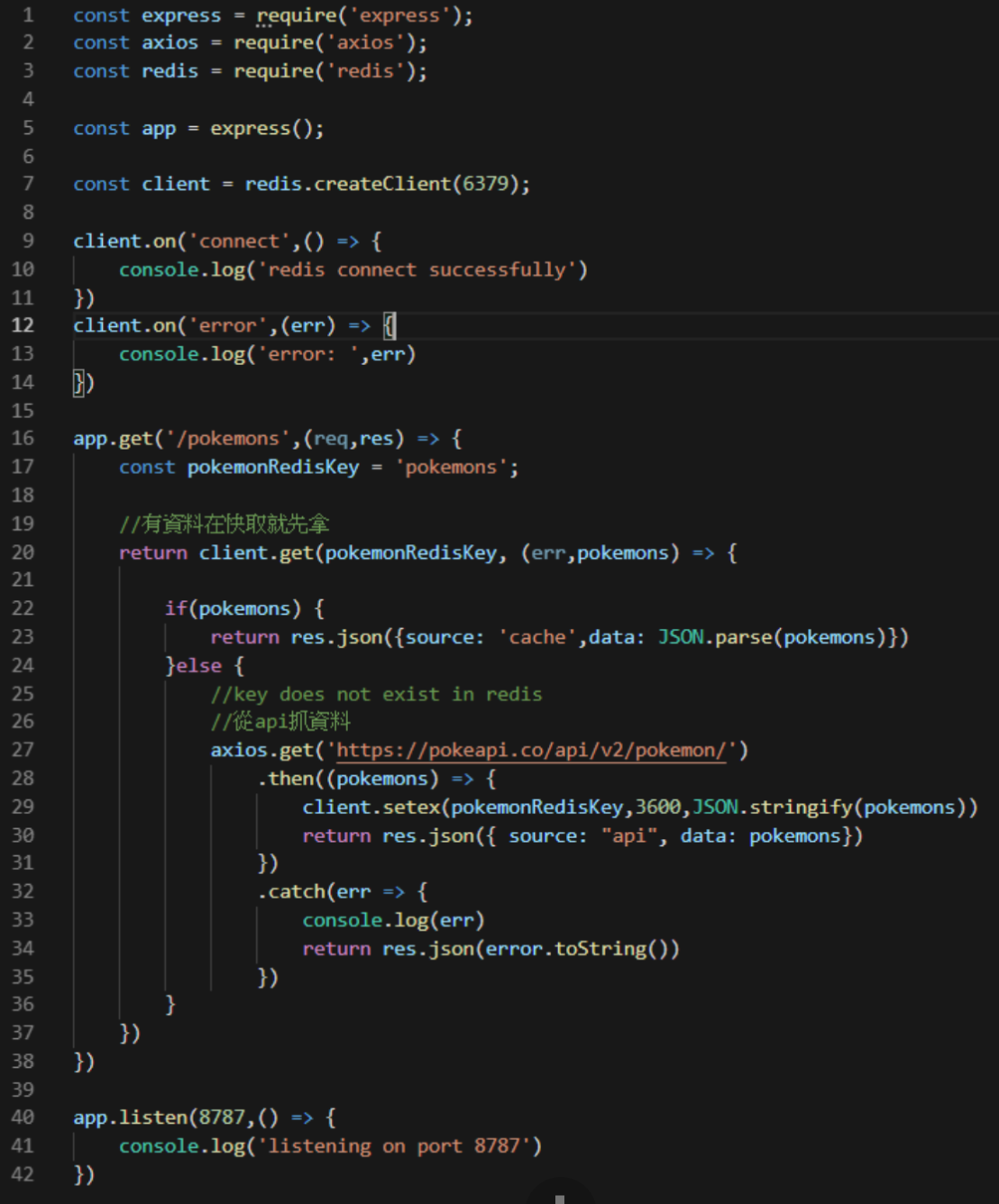
關於 redis 最最最簡單的應用,可以參考下圖

上圖是一開始學習 cache 時寫的範例,當 call 我們自己的 endpoint 時,會去第三方服務抓取寶可夢的資料,cache 的應用方式則像之前提過的,先去看看 redis cache 有沒有資料,可以適時避免多餘的 request。
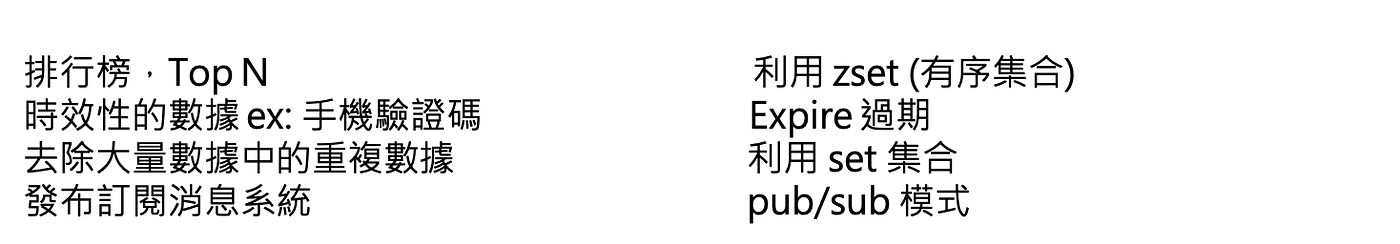
另外 Redis 的應用很廣泛,也可以拿來做 rate limiter(使用 expire 特性,計算一定時間內特定 ip 的 request 數量),有興趣可以參考下面的 repo。
不過這個 repo 真的只是示範性質,當時因為剛學後端,幾乎沒考慮到什麼更細部的問題(效能、架構、DB 連線與 CAP 理論),所以看看知道 redis 還能做 rate limiter 就好 XD。
這兩篇文章簡單說明了快取的概念,我們可以發現它其實是一個既通用又抽象的概念,在許多需要減少耗能行為的狀況下就有快取存在的價值,不管是 OS 層、client side、server side、networking 都有不同實作的方式,所以用得好的話是可以在許多層面提升服務的效能跟減少消耗性能的操作次數的,不過前提是要「用的好」,若是濫用,最終大部分請求還是要真的去跟 data source 抓取,這樣反而多了要去訪問快取的時間,效能就會不升反降了喔!
結果其中一個團隊成員還有左手邊的同事都挑戰失敗了QQ
剩下我右手邊的同事一起奮鬥惹
想盡辦法當好一個Junior Backend Developer
